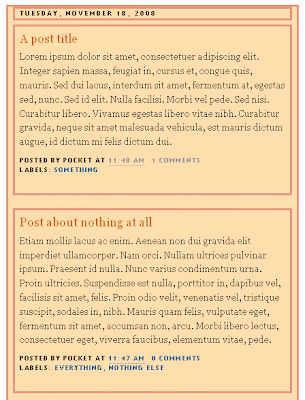
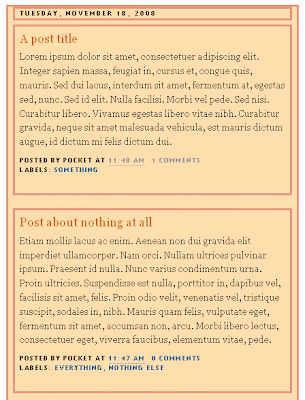
In this tutorial, we're going to divide (separate) our posts in boxes
(frames), so each post will have it's own "house", and you'll be able to
see background between them. See below what I'm blabing about:
 Ok. You should keep in mind
Ok. You should keep in mind:
► this is the example for the Blogs that already have a
customized (stylized) Post area
► this example was made in Minima Blogger template (so your code may be a bit different, but the procedure is the same)
► it doesn't matter if you have "heavily" customized template, you can apply these setting anyway
UNDERSTAND THIS....
main-wrapper defines the
Post area in Blogger Template. The whole idea here is to copy the style of
main-wrapper, and to apply it to elements inside of it.
....now, the whole section of "main-wrapper" looks like this (in my example):
#main-wrapper {
background:#FFDEAD;
border: 1px solid #E9967A;
padding-right:7px;
padding-left:7px;
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
...the part in white is default, and I've customized template a bit with part in
orange.

...I've also added some
padding so the text is not too close to the edge. Read more about adding borders in Blogger here.
...your style will be different, of course. But this doesn't really matter .
So, you want to keep the same style (design) and separate posts into individual boxes. Here's:
HOW TO DO ITFirst thing you should do is back up your current Blogger template. Then go to:
DASHBOARD ► LAYOUT ► EDIT HTML, and in the code section, find the following line of code:
#main-wrapper {
...in my example the whole section looks like this:
#main-wrapper {
background:#FFDEAD;
border: 1px solid #E9967A;
padding-right:7px;
padding-left:7px;
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
...now, I'm going to copy the style (in
orange) and paste it in my
main-wrapper elements (find the following lines in code):
h2.date-header {
margin:1.5em 0 .5em;
}
.post {
margin:.5em 0 1.5em;
border-bottom:0px dotted $bordercolor;
padding-bottom:1.5em;
}
....after pasting the code, it should look like this:
h2.date-header {
margin:1.5em 0 .5em;
background:#FFDEAD;
border: 1px solid #E9967A;
padding-right:7px;
padding-left:7px;
}
.post {
margin:.5em 0 1.5em;
border-bottom:0px dotted $bordercolor;
padding-bottom:1.5em;
background:#FFDEAD;
border: 1px solid #E9967A;
padding-right:7px;
padding-left:7px;
}
....you can see the added code in
orange.
Next thing is to hide (or delete) the copied style from "main-wrapper". If I don't do this, my template will look like this:

....to avoid it, I'll hide the style in "main-wrapper" using /* and */....in the code it's like this:
#main-wrapper {
/*background:#FFDEAD;
border: 1px solid #E9967A;
padding-right:7px;
padding-left:7px;*/
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
...alternately, you can just DELETE the style from the
main-wrapper...
...now, the style for
main-wrapper is disabled, and you can see a gap (a Blog background, in fact) between your posts...
FIXTo
align your sidebar with the post section, find this part of code:
h2.date-header {
margin:1.5em 0 .5em;
..and change it to:
h2.date-header {
margin:0 0 .5em;
Save Template.
ADVICE► In this example, the date has it's own box. Hm. You can change this if you don't like it. Read the instructions on:
How to move the date under the post title in Blogger
► If you have switched to Embedded comments below posts, you should consider customize them
a little bit......Why? Because your Blog background may come in the
way, causing low visibility of the comments and comment form....It
depends on your background color. You'll get it.




 Download Script
Download Script Live Demo
Live Demo









 ...I've also added some
...I've also added some  ....to avoid it, I'll hide the style in "main-wrapper" using /* and */....in the code it's like this:
....to avoid it, I'll hide the style in "main-wrapper" using /* and */....in the code it's like this:.jpg)