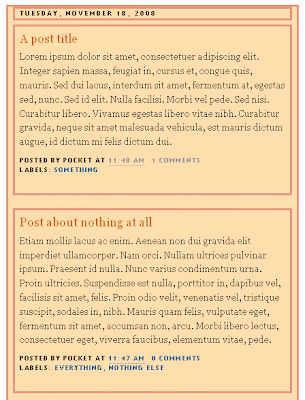
In this tutorial, we're going to divide (separate) our posts in boxes
(frames), so each post will have it's own "house", and you'll be able to
see background between them. See below what I'm blabing about:

Ok. You should keep in mind:
► this is the example for the Blogs that already have a customized (stylized) Post area
► this example was made in Minima Blogger template (so your code may be a bit different, but the procedure is the same)
► it doesn't matter if you have "heavily" customized template, you can apply these setting anyway
UNDERSTAND THIS
....main-wrapper defines the Post area in Blogger Template. The whole idea here is to copy the style of main-wrapper, and to apply it to elements inside of it.
....now, the whole section of "main-wrapper" looks like this (in my example):
 ...I've also added some padding so the text is not too close to the edge. Read more about adding borders in Blogger here.
...I've also added some padding so the text is not too close to the edge. Read more about adding borders in Blogger here.
...your style will be different, of course. But this doesn't really matter .
So, you want to keep the same style (design) and separate posts into individual boxes. Here's:
HOW TO DO IT
First thing you should do is back up your current Blogger template. Then go to:
DASHBOARD ► LAYOUT ► EDIT HTML, and in the code section, find the following line of code:
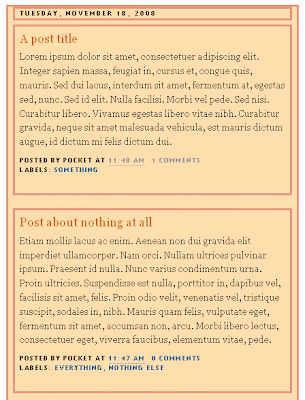
Next thing is to hide (or delete) the copied style from "main-wrapper". If I don't do this, my template will look like this:
 ....to avoid it, I'll hide the style in "main-wrapper" using /* and */....in the code it's like this:
....to avoid it, I'll hide the style in "main-wrapper" using /* and */....in the code it's like this:
...now, the style for main-wrapper is disabled, and you can see a gap (a Blog background, in fact) between your posts...
FIX
To align your sidebar with the post section, find this part of code:
ADVICE
► In this example, the date has it's own box. Hm. You can change this if you don't like it. Read the instructions on:
How to move the date under the post title in Blogger
► If you have switched to Embedded comments below posts, you should consider customize them a little bit......Why? Because your Blog background may come in the way, causing low visibility of the comments and comment form....It depends on your background color. You'll get it.
Read more

Ok. You should keep in mind:
► this is the example for the Blogs that already have a customized (stylized) Post area
► this example was made in Minima Blogger template (so your code may be a bit different, but the procedure is the same)
► it doesn't matter if you have "heavily" customized template, you can apply these setting anyway
UNDERSTAND THIS
....main-wrapper defines the Post area in Blogger Template. The whole idea here is to copy the style of main-wrapper, and to apply it to elements inside of it.
....now, the whole section of "main-wrapper" looks like this (in my example):
#main-wrapper {
background:#FFDEAD;
border: 1px solid #E9967A;
padding-right:7px;
padding-left:7px;
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
...the part in white is default, and I've customized template a bit with part in orange.background:#FFDEAD;
border: 1px solid #E9967A;
padding-right:7px;
padding-left:7px;
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
 ...I've also added some padding so the text is not too close to the edge. Read more about adding borders in Blogger here.
...I've also added some padding so the text is not too close to the edge. Read more about adding borders in Blogger here....your style will be different, of course. But this doesn't really matter .
So, you want to keep the same style (design) and separate posts into individual boxes. Here's:
HOW TO DO IT
First thing you should do is back up your current Blogger template. Then go to:
DASHBOARD ► LAYOUT ► EDIT HTML, and in the code section, find the following line of code:
#main-wrapper {
...in my example the whole section looks like this:
#main-wrapper {
background:#FFDEAD;
border: 1px solid #E9967A;
padding-right:7px;
padding-left:7px;
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
...now, I'm going to copy the style (in orange) and paste it in my main-wrapper elements (find the following lines in code):background:#FFDEAD;
border: 1px solid #E9967A;
padding-right:7px;
padding-left:7px;
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
h2.date-header {
margin:1.5em 0 .5em;
}
.post {
margin:.5em 0 1.5em;
border-bottom:0px dotted $bordercolor;
padding-bottom:1.5em;
}
....after pasting the code, it should look like this:margin:1.5em 0 .5em;
}
.post {
margin:.5em 0 1.5em;
border-bottom:0px dotted $bordercolor;
padding-bottom:1.5em;
}
h2.date-header {
margin:1.5em 0 .5em;
background:#FFDEAD;
border: 1px solid #E9967A;
padding-right:7px;
padding-left:7px;
}
.post {
margin:.5em 0 1.5em;
border-bottom:0px dotted $bordercolor;
padding-bottom:1.5em;
background:#FFDEAD;
border: 1px solid #E9967A;
padding-right:7px;
padding-left:7px;
}
....you can see the added code in orange.margin:1.5em 0 .5em;
background:#FFDEAD;
border: 1px solid #E9967A;
padding-right:7px;
padding-left:7px;
}
.post {
margin:.5em 0 1.5em;
border-bottom:0px dotted $bordercolor;
padding-bottom:1.5em;
background:#FFDEAD;
border: 1px solid #E9967A;
padding-right:7px;
padding-left:7px;
}
Next thing is to hide (or delete) the copied style from "main-wrapper". If I don't do this, my template will look like this:
 ....to avoid it, I'll hide the style in "main-wrapper" using /* and */....in the code it's like this:
....to avoid it, I'll hide the style in "main-wrapper" using /* and */....in the code it's like this:
#main-wrapper {
/*background:#FFDEAD;
border: 1px solid #E9967A;
padding-right:7px;
padding-left:7px;*/
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
...alternately, you can just DELETE the style from the main-wrapper.../*background:#FFDEAD;
border: 1px solid #E9967A;
padding-right:7px;
padding-left:7px;*/
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
...now, the style for main-wrapper is disabled, and you can see a gap (a Blog background, in fact) between your posts...
FIX
To align your sidebar with the post section, find this part of code:
h2.date-header {
margin:1.5em 0 .5em;
..and change it to:margin:1.5em 0 .5em;
h2.date-header {
margin:0 0 .5em;
Save Template.margin:0 0 .5em;
ADVICE
► In this example, the date has it's own box. Hm. You can change this if you don't like it. Read the instructions on:
How to move the date under the post title in Blogger
► If you have switched to Embedded comments below posts, you should consider customize them a little bit......Why? Because your Blog background may come in the way, causing low visibility of the comments and comment form....It depends on your background color. You'll get it.




 To avoid this, find the
To avoid this, find the  There are 4 steps to get this working:
There are 4 steps to get this working: ...for example, if you
...for example, if you  You can change the border style in this part of CSS:
You can change the border style in this part of CSS: You can also change the border
You can also change the border  To add a background color to your Footer, add this line to your #footer-columns in CSS:
To add a background color to your Footer, add this line to your #footer-columns in CSS: This
is more fancy. You can make something like I've did for this tutorial,
or place any kind of background you'd like (patterns, images,
lines....).
This
is more fancy. You can make something like I've did for this tutorial,
or place any kind of background you'd like (patterns, images,
lines....). Always work in RGB mode, and export pics for web (or save as
Always work in RGB mode, and export pics for web (or save as  First, we have to add some style to the CSS of
First, we have to add some style to the CSS of  So, UNDER this part of code:
So, UNDER this part of code: We can do better. Let's start with adding 3 columns in the footer, and place the default one on the bottom.
We can do better. Let's start with adding 3 columns in the footer, and place the default one on the bottom. Advantages:
Advantages: We'll have to tweak the HTML code a bit. Until Blogger provides automated way of doing this....And I hope it will.
We'll have to tweak the HTML code a bit. Until Blogger provides automated way of doing this....And I hope it will. Now, you have to find this part of the code:
Now, you have to find this part of the code: Before doing any customization, back up your template. Just in case....
Before doing any customization, back up your template. Just in case.... To add a background picture behind our
To add a background picture behind our 
 ....well,
that's about it. If you are interested in some more customization of
Post Titles, or you want something else, read the article about placing icons in Post Titles.
....well,
that's about it. If you are interested in some more customization of
Post Titles, or you want something else, read the article about placing icons in Post Titles.
 But
there's a lot that can be done. We can give them some background color,
even a picture, an icon beside them, borders, lines......
But
there's a lot that can be done. We can give them some background color,
even a picture, an icon beside them, borders, lines...... To add some borders around your Sidebar Title, add the line (in
To add some borders around your Sidebar Title, add the line (in  To add some background color behind your Sidebar Title, add the line (in
To add some background color behind your Sidebar Title, add the line (in  First
you need to make (or find some picture you'd like to appear in title.
You have to size it according to your Sidebar width (otherwise, it will
get cropped).
First
you need to make (or find some picture you'd like to appear in title.
You have to size it according to your Sidebar width (otherwise, it will
get cropped). Now, this is a cool one. And my favorite. The idea is to
Now, this is a cool one. And my favorite. The idea is to  ...that's it. Do the same for "Labels", "About me" and everything else you want.....
...that's it. Do the same for "Labels", "About me" and everything else you want..... We've
added the black arrow to our labels to make them distinguish a bit
more. First, you have to prepare your picture (icon, image). Choose the
one you like, but keep in mind:
We've
added the black arrow to our labels to make them distinguish a bit
more. First, you have to prepare your picture (icon, image). Choose the
one you like, but keep in mind: Few notes:
Few notes: For this example, I've activated:
For this example, I've activated: Ok. When the post elements are rearranged, the next step is: adding icons. Wheeee!
Ok. When the post elements are rearranged, the next step is: adding icons. Wheeee! Go to LAYOUT ► EDIT HTML ► click on
Go to LAYOUT ► EDIT HTML ► click on  If this works for you, great!
If this works for you, great! For this example, I've chosen to place my Blog
For this example, I've chosen to place my Blog  For example, the
For example, the .jpg)